Reckless Records

Overview
Reckless Records is a longstanding record store in Chicago, IL. The website details new releases, used products, and events at each location. I undertook a redesign to enhance competitiveness and maximize site engagement with patrons.
Approach
I performed user testing, conducted a heuristic evaluation, and undertook a competitive review. Identifying relevant competitors and testing users provided valuable insights into design implications.
Heuristic evaluation
I initiated the process with a brief heuristic evaluation to identify standout aspects of the site requiring improvement. Adhering to Nielsen’s general principles, I pinpointed issues related to clarity and relevance.


competitive analysis
I researched Reckless Records’ competitors to explore industry standards and analyze the differences and similarities among various websites.


Interviews
Mind Map
site map
I constructed a sitemap based on the current structure of Reckless Records' website.
I wanted to streamline the main elements and consolidate similar paths by focusing on the core tasks of the website (buying, browsing and selling music).
.jpeg)

Logo design
Wireframes
Hi Fi Designs
Lo-fi prototype
first round testing
Mid-Fi prototype
second round testing
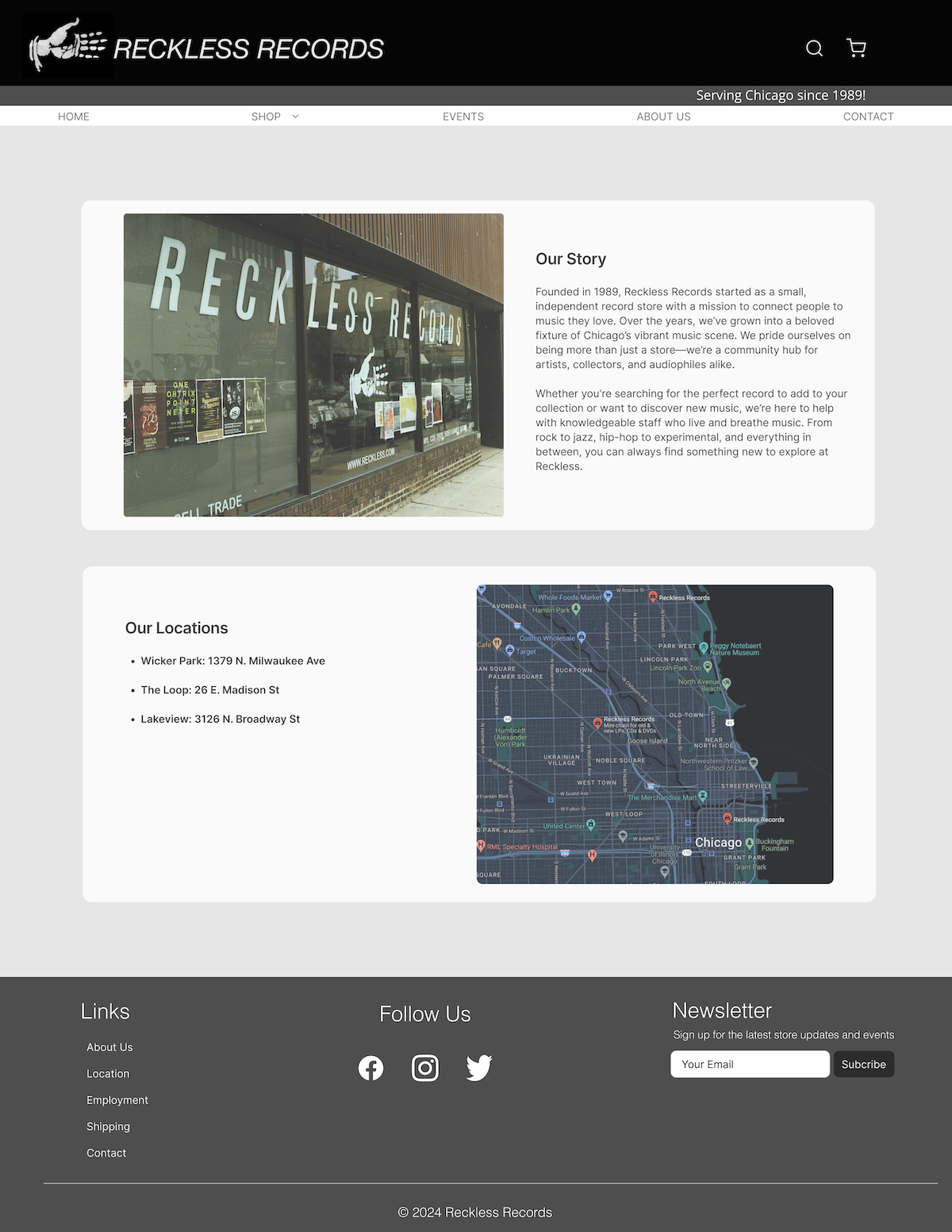
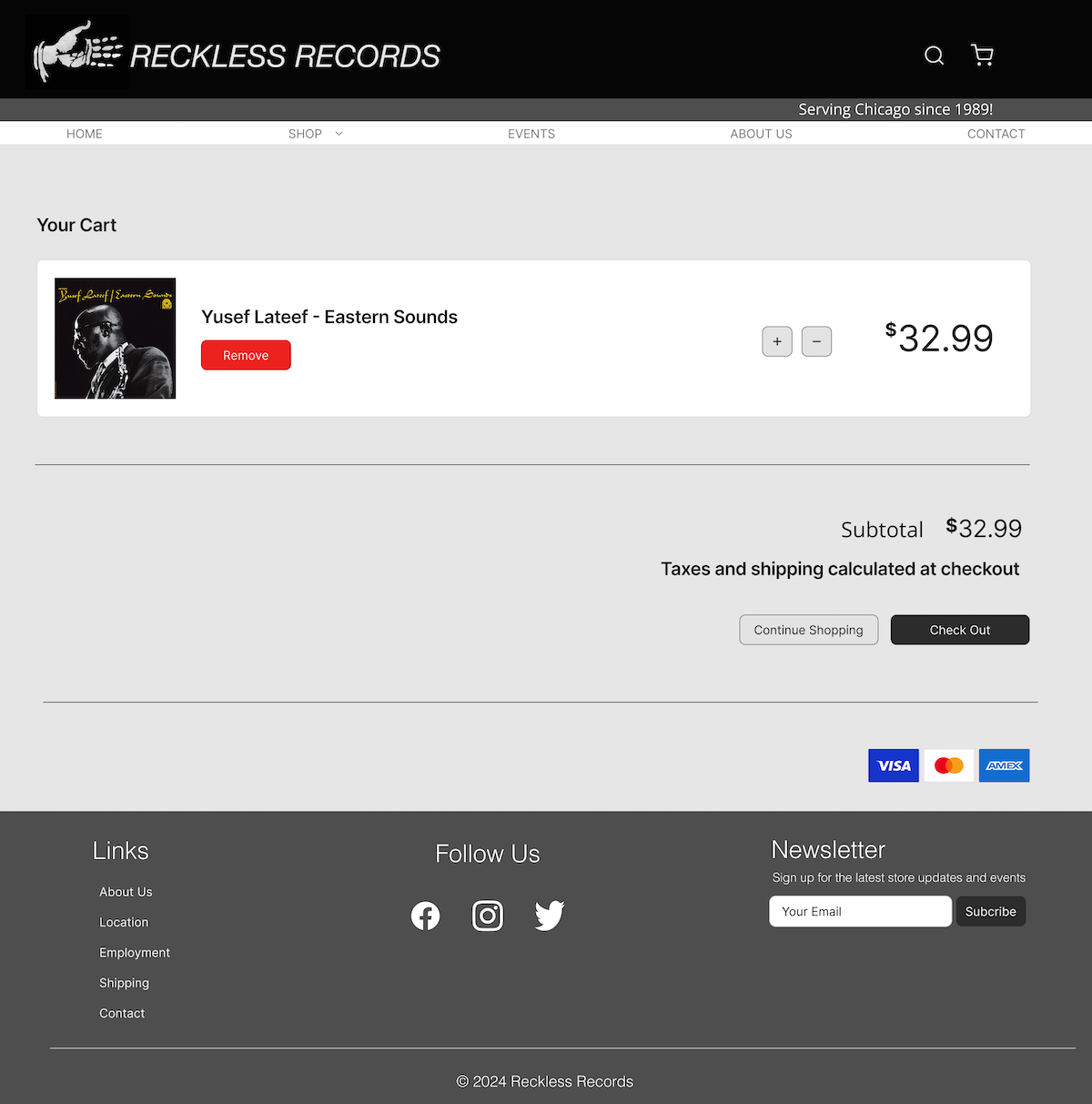
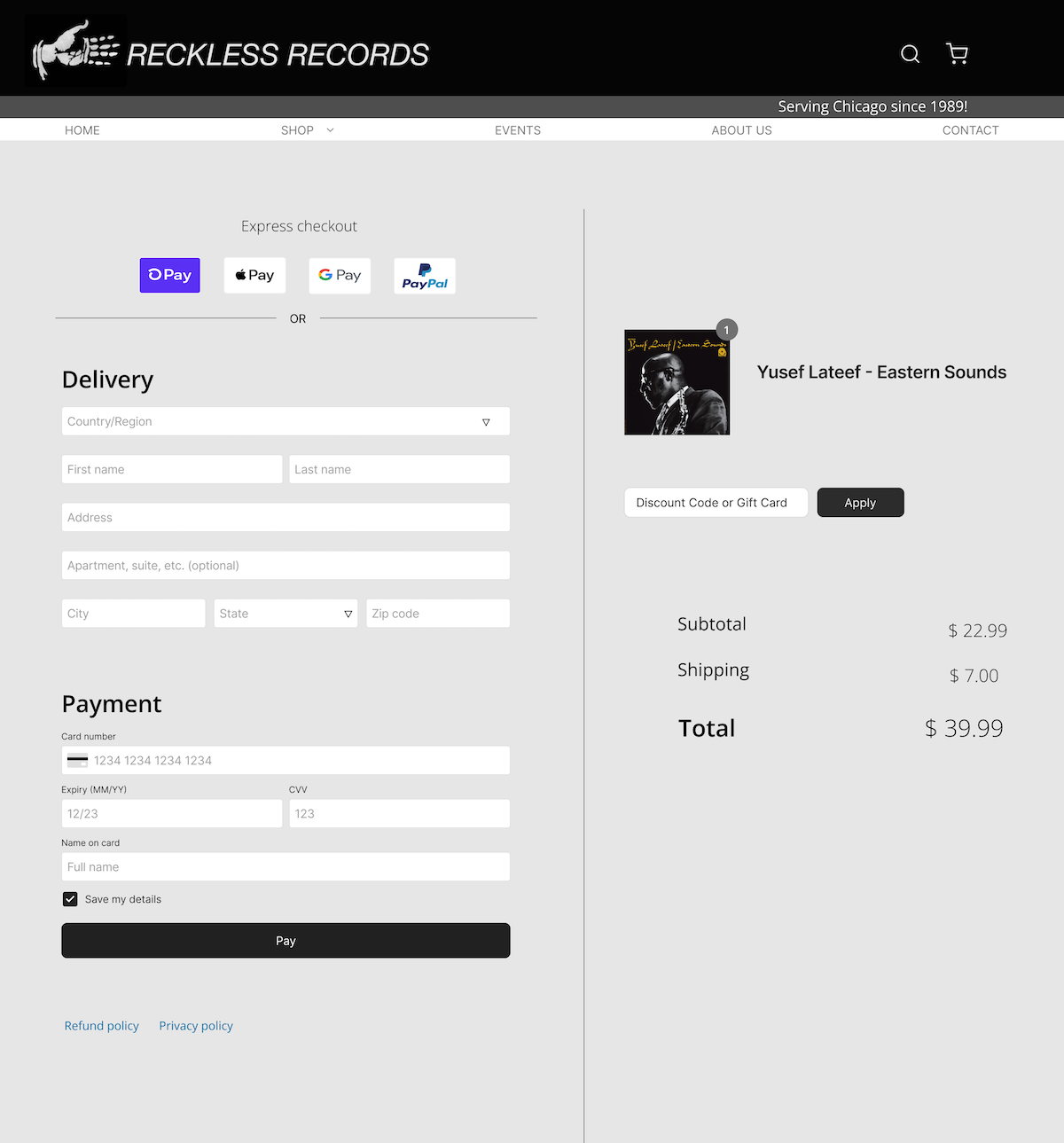
Hi-Fi Prototype
I designed Hi-Fi prototypes based on my initial wireframes and updated sitemap.





Next Steps
I'm currently working with Reckless Records to bring this design to life. The next phase includes:
- Designing responsive mobile and tablet experiences
- Gathering feedback from all four owners to ensure the design meets their needs

